Day 1
Day 1
Persona / Scenario / User Flow / Wireframing
Persona / Scenario / User Flow / Wireframing
I love to cook. I like to save money and time. And I hate wasting food.
These sentiments lead to an app concept I had a coupe years ago.
What if you could find recipes that fit to what you had available in your kitchen?
challenge
challenge
The biggest task for the user will be logging any food or ingredients they have into the app for their first use. There will be more ways to keep track and more easily add recent items down the line but my first run at the UX needed to provide an experience that is significantly less burdensome than going to the store or just "winging it" and getting creative with what they have available. Considering universal design for users in this situation means providing multiple paths to accomplish this CTA, but allowing them to be used together if convenient, hoping back and forth between AI Image recognition, search bar and visual category buttons.
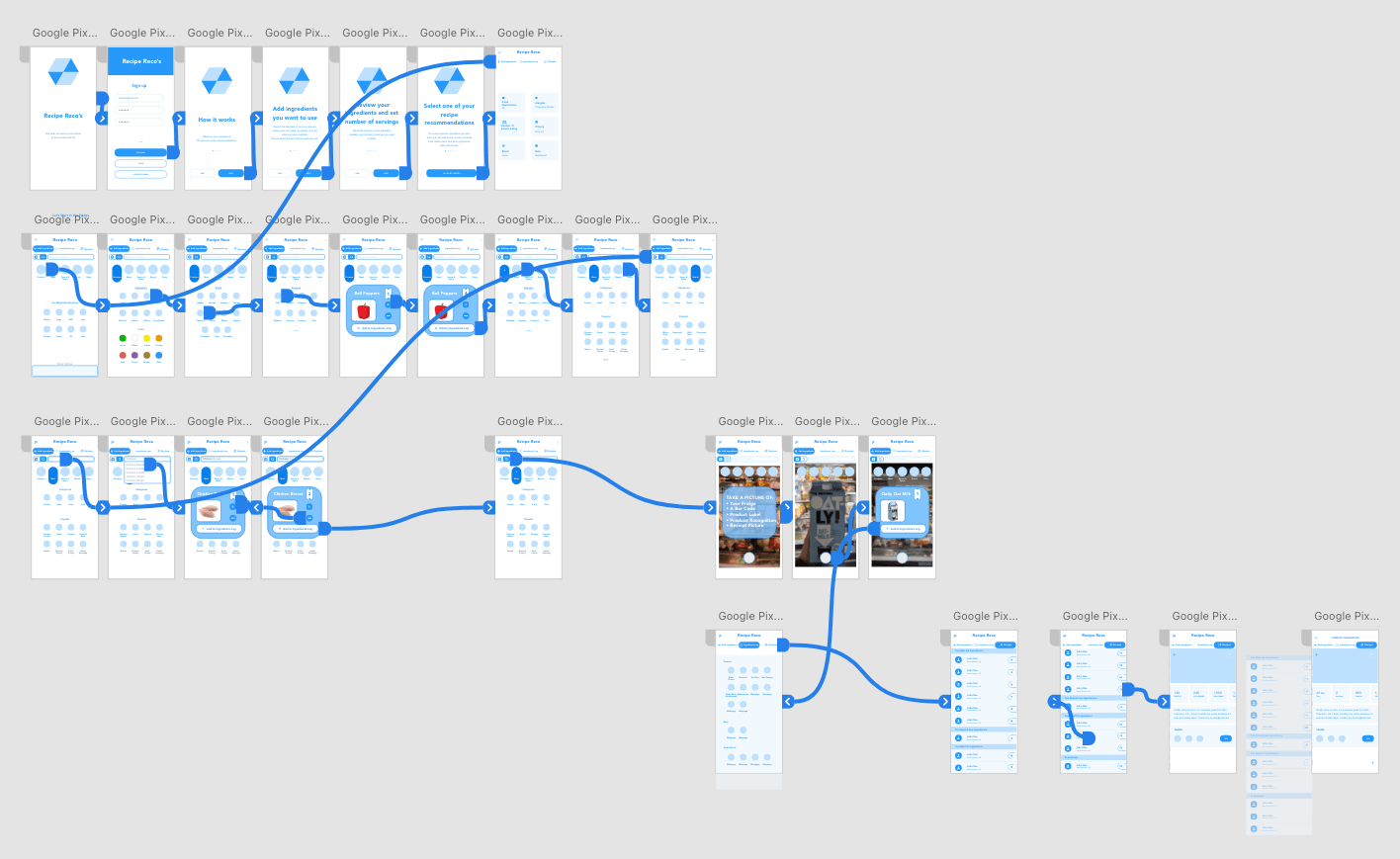
user flow to wireframe
As I brought the user flow to draft, I noticed simpler ways to unite the processes of adding ingredients and avoid repetition on the page. Through my process I also noticed issues that required backtracking a bit.
To hit the ground running I like to use a kit of components and layouts to speed up the process with about 30% focus on the UI, but no point in getting picky this early. I have ideas in my head of what I might want it ot look like later, but elaborating on UI now would potentially be time wasted.
Day 2
(Thursday March 11)
Day 2
(Thursday March 11)